[티스토리] 애드센스 승인... 무한준비중.. html코드
+추가 1. 수익화 과정에서 이제 무한준비중이 어디서 뜨느냐..
애드센스 승인 대기과정이다.. 애드센스링크바로가기클릭
블로그나 웹사이트에 구글 애드센스 광고를 달아봤다면, 기본적으로 HTML 코드 형태로 제공된다는 걸 알 거야. 그런데 막상 적용해 보면 디자인이 안 맞거나, 원하는 위치에 광고가 안 나오거나, 클릭률이 낮은 경우가 생기지. 이럴 때 광고 코드를 살짝 수정하면 더 좋은 위치에 배치할 수도 있고, 광고 노출 방식도 최적화할 수 있어.
오늘은 애드센스 HTML 광고 코드 변경하는 방법을 쉽게 알려줄게. 초보자도 따라 할 수 있도록 최대한 쉽게 설명할 테니까 걱정 말고 따라와!

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ너무 짜증 나
그래서 여러 가지 서치 해본 결과 일단 광고 html코드를 변경해야 한다는 것이다.
이건 기본 중에 기본이었다..^^
그리고 나 같은 왕초보를 위해 하나하나 코드는 어디서 어떻게 얻는지부터 기록해 보겠다.. ㅇ나만큼 친절한 포스팅은 없을걸... 껄껄껄..ㅋㅋ
1. 기본 애드센스 광고 코드 구조
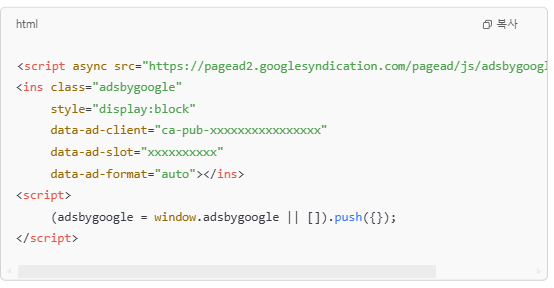
먼저, 구글 애드센스에서 제공하는 기본 광고 코드를 보면 이런 형태야:

이 코드가 블로그나 웹사이트에 광고를 띄우는 기본 코드야. 그런데 이걸 그대로 쓰면 원하는 위치에 정확히 맞추기 어려울 수도 있어. 그래서 우리가 조금씩 수정해 볼 거야.
소용없다는 사람도 있고, AI가 HTML을 인식하는 거니 위치를 조정해 주는 게 좋다는 글도 있고 여러 가지 의견이 있으니 일단 조정해 보기로 했다.
일단 등록은 해봐야 한다.
<html 광고코드 위치변경 하는 법 >
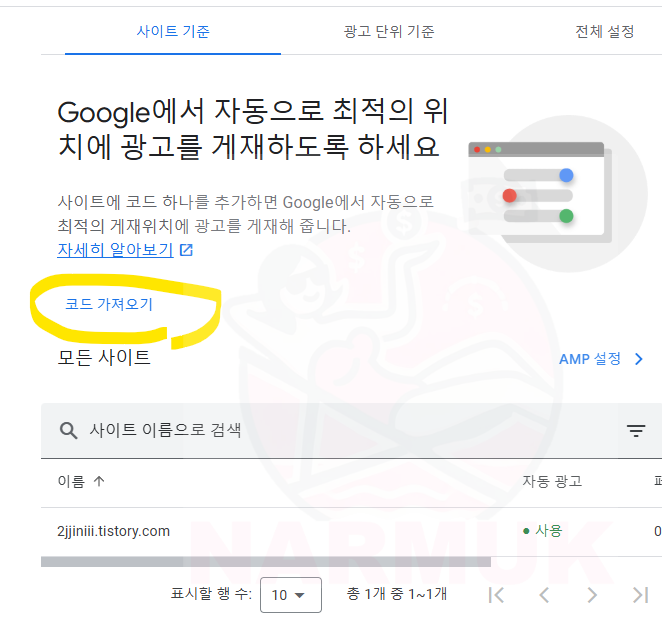
1. 먼저 코드 가져오기




애드센스 > 광고 > 코드가 저 오기 > 복사하면 하나의 링크를 따올 수 있음
그 링크를 따와서
티스토리 > 관리 > 스킨편집 들어가서 HTML 편집 들어가면 됨
2. 특정 위치에 광고 넣기
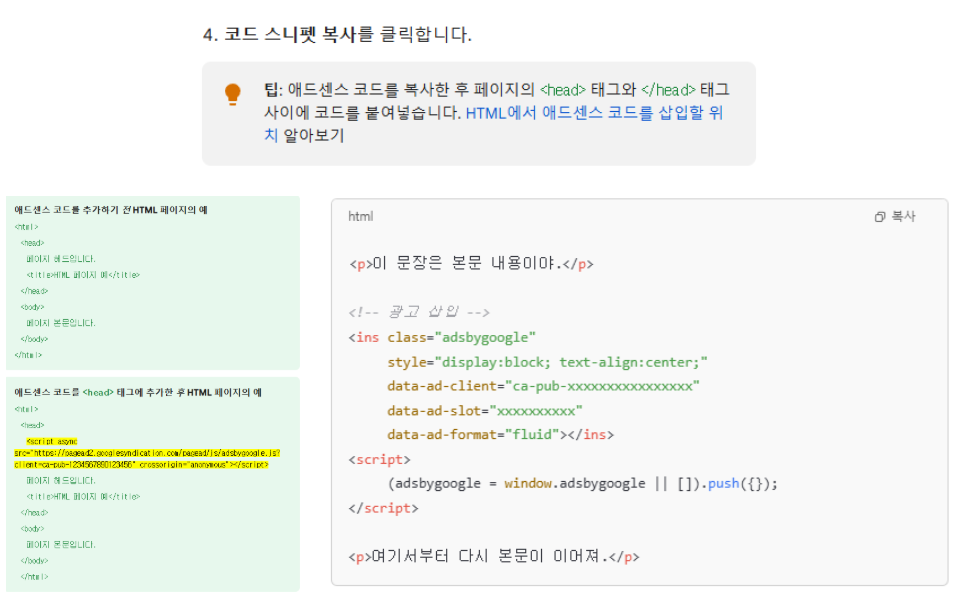
어떤 사람들은 광고를 글 중간이나 특정한 위치에 넣고 싶어 해. 그럴 때는 HTML 구조를 잘 활용해야 해. 예를 들어, 글 본문 중간에 광고를 삽입하려면 이렇게 하면 돼:
애드센스고객센터에서도 이렇게 안내가 나와있다.

이렇게 하면 광고가 본문 사이에 자연스럽게 들어가게 돼.
검색을 해 본 결과


각 장소에 넣어주면 됩니다.
이렇게 넣어주고 다시 승인 넣어서 기다려주면 된다고 합니다.
다시 기다려보겠습니다.
++추가 검색해 본 결과
2. 광고 크기 및 정렬 변경하기
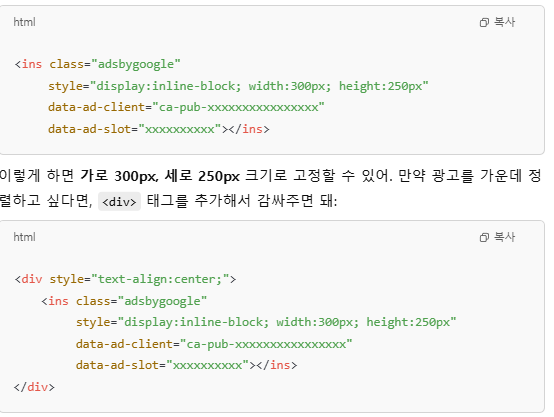
광고 크기와 정렬을 변경하는 건 가장 기본적인 커스터마이징이야. 예를 들어, 기본 코드에서는 data-ad-format="auto"로 되어 있어서 자동으로 크기가 설정돼. 하지만 원하는 크기로 고정하고 싶다면 이렇게 바꿀 수 있어:

이렇게 하면 가로 300px, 세로 250px 크기로 고정할 수 있어. 만약 광고를 가운데 정렬하고 싶다면, <div> 태그를 추가해서 감싸주면 돼 이제 광고가 딱 가운데 정렬될 거야.
3. 광고 클릭률 높이는 팁
광고를 단순히 넣는 것만이 중요한 게 아니야. 클릭률을 높이는 방법도 고려해야 해. 몇 가지 팁을 알려줄게:
- 광고를 본문과 자연스럽게 섞어라
- 광고를 본문과 비슷한 위치에 두면 사용자들이 더 잘 보게 돼.
- 본문 상단, 중간, 하단에 적절히 배치하는 게 좋아.
- 가로형 광고를 활용하라
- 세로형 광고보다 가로형 광고가 더 자연스럽게 녹아들어.
- 특히 모바일에서는 가로형 광고가 더 효과적이야.
- 반응형 광고를 사용하라
- 반응형 광고(data-ad-format="auto")는 화면 크기에 맞게 자동 조정돼서, 다양한 기기에서 보기 좋아.
- 광고 주변에 클릭 유도 요소를 넣지 마라
- "여기를 눌러보세요" 같은 문구를 광고 근처에 두면 애드센스 정책 위반이 될 수 있어. 조심해야 해!
- "여기를 눌러보세요" 같은 문구를 광고 근처에 두면 애드센스 정책 위반이 될 수 있어. 조심해야 해!
5. 광고 코드 적용 후 확인하는 방법
코드를 수정하고 나면, 잘 적용됐는지 확인해야겠지? 브라우저에서 광고가 제대로 표시되는지 직접 확인하는 게 좋아.
만약 광고가 나오지 않는다면, 다음을 확인해 봐:
- 애드센스 승인 상태 확인
- 애드센스 계정이 승인되지 않으면 광고가 나오지 않아.
- 광고 차단 플러그인 비활성화
- 크롬 브라우저의 애드블록(AdBlock) 같은 확장 프로그램이 광고를 막고 있을 수도 있어.
- 코드가 제대로 적용됐는지 확인
- HTML 구조를 잘못 입력하면 광고가 안 나올 수도 있어.
- 애드센스 정책 위반 여부 확인
- 정책을 위반한 경우 광고가 제한될 수 있어. 정책을 한 번 더 확인해 보자.
결론
오늘은 애드센스 HTML 광고 코드 변경하는 방법을 알아봤어. 광고 크기, 정렬, 위치 등을 조정하면 훨씬 효과적으로 광고를 운영할 수 있어.
처음에는 코드가 낯설 수도 있지만, 한두 번만 연습하면 금방 익숙해질 거야. 혹시 적용하면서 문제가 생기면 댓글이나 질문 남겨줘! 😉